[JS] DOM이란?
[JS] DOM이란?
JavaScript를 공부하다보면 브라우저 기반의 여러 객체들에 대하여 듣게 됩니다.처음부터 이 객체들을 구체적으로 파악하기는 쉽지 않다.
하지만 Javascript는 이러한 웹 브라우저 기반의 객체 위에서 동작하니 잘 알아야 한다.
BOM(Browser Object Model)
웹 서비스 개발은 브라우저와 밀접한 관련이 있다.모든 서비스는 사실 웹 브라우즈를 바탕으로 실행 됨
이 브라우저와 관련된 객체들의 집합을 BOM이라고 부름
이 브라우저 객체 모델(BOM)을 이용해서 Browser와 관련된 기능들을 구성한다.
DOM은 이 BOM중의 하나
DOM(Document Object Model)
DOM의 정의
- 문서 객체 모델로써 JavaScript Node 개체의 계층화된 트리
- DOM은 HTML, XML 문서의 프로그래밍 API이다.
- 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공
- 문서 구조, 스타일 내용 등을 변경할 수 있게 돕는다.
- Document : 문서
- Object : 객체
- Mode: 모델
즉, 문서 객체 모델
- 문서 객체 : <html>, <body> 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체(Object)로 만들면 그것을 문서 객체라고 함
- 모델 : 문서 객체를 '인식하는 방식'
즉, DOM은 넓은 의미 : 웹 브라우저가 HTML 페이지를 인식하는 방식
좁은 의미 : document객체와 관련된 객체의 집합
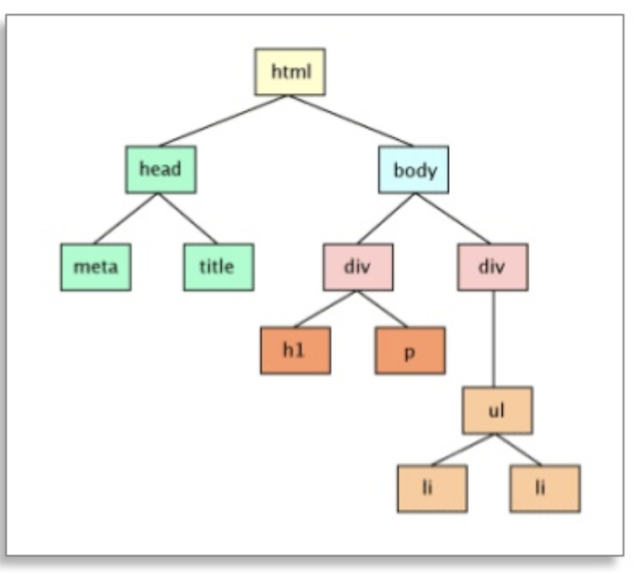
DOM은 어떻게 생겼을까?
두번째 그림은 DOM에 포함된 <p> 태그를 더 자세히 본 그림
<p>태그에도 자식 노드들과 속성(attribute)들이 트리 형태로 자료 구조를 형성하고 있음
우리는 DOM 객체에 먼저 접근하고 또 키워드를 통해서 필요한 노드에 접근해서 우리가 필요로 하는 작업들을 할 수 있다.
JavaScript로 문서를 생성한다는것은 무슨 의미일까?
문서 객체가 생성되는 방식은 두 가지로 나누어 볼 수 있다.
- 우선 웹 브라우저가 HTML 페이지에 적혀 있는 태그를 읽으면 생성하는 것
- 이런 과정을 정적으로 문서 객체를 생성한다고 말함
- 단순히 적혀져 있는 그대로 문서객체가 생성되는 것을 표현 한 것
- 반대로 원래 HTML 페이지에 없던 문서객체를 JavaScript를 이용해서 생성할 수 있다.
- 이런 과정을동적으로 문서객체를 생성한다고 함
- 따라서 JavaScript로 문서객체를 생성한다는 것은 처음에는 HTML 페이지에 없던 문서객체를 동적으로 생성하는 것
JavaScript vs DOM
- JavaScript는 브라우저가 읽고 사용하는 언어
- 하지만 DOM은 그 일이 일어나는 곳
- 사실은 JavaScript는 DOM API이다.
- ex) element에 있는 mouseenter event를 확인하기 위해 JavaScript를 사용한다
element는 사실 DOM node이다.
DOM node의 DOM 속성을 통해 해당 event listener를 연결함 - event가 발생할때 DOM node는 event를 내보낸다(발생시킨다)
- node : 어떤 객체의 구성 요소
결론
- JavaScript는 문법, 언어이며 DOM API가 없는 브라우저 밖에서 완전히 사용이 가능
- node.js 등
- DOM은 브라우저내에서 작동하고 존재한다.
- DOM은 파싱된 HTML이라고 말할 수 있음
- 웹 페이지가 로드되면 브라우저는 DOM 페이지를 만든다.
출처





댓글
댓글 쓰기