[Vue] prop이란?
- 컴포넌트는 parent-child관계에서 가장 일반적으로 함께 사용하기 위한 것
- 컴포넌트A는 자체 템플릿에서 컴포넌트B를 사용 가능
- 부모는 자식에게 데이터를 전달해야 할 수도있으며, 자식은 부모에게 일어난 일을 알릴 필요가 있다.
- 그러나, 부모와 자식이 명확하게 정의된 인터페이스를 통해 가능한한 분리된 상태로 유지하는 것도 매우 중요
- 이렇게하면 각 컴포넌트의 코드를 상대적으로 격리 할 수 있도록 작성하고 추론할 수 있음
- Vue.js에서 부모-자식 컴포넌트 관계는
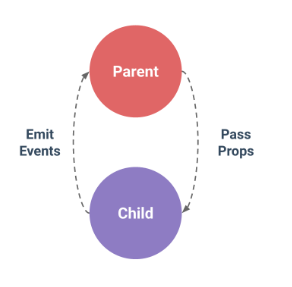
- 부모는 props를 통해 자식에게 데이터를 전달하고 자식은 events를 통해 부모에게 메시지를 보냄
Props로 데이터 전달하기
- 모든 컴포넌트 인스턴스에는 자체 격리 된 범위가 있다.
- 즉, 하위 컴포넌트의 템플릿에서 상위 데이터를 직접 참조할 수 없으며 그렇게 해서도 안됨
- 데이터는 props옵션을 사용하여 하위 컴포넌트로 전달 가능
- prop는 상위 컴포넌트의 정보를 전달하기 위한 사용자 지정 특성
- 하위 컴포넌트는 props옵션을 사용하여 수신 할 것으로 기대되는 props를 명시적으로 선언해야 함
Vue.component('child', {
// props 정의
props: ['message'],
// 데이터와 마찬가지로 prop은 템플릿 내부에서 사용할 수 있으며
// vm의 this.message로 사용할 수 있습니다.
template: '<span>{{ message }}</span>'
})
그런 다음 일반 문자열을 다음과 같이 전달 할 수 있음
<child message="안녕하세요!"></child>





댓글
댓글 쓰기